Arm Developer Website refresh
As Arm Flexible Access provided innovative new ways of working it also required a modern development environment that was equal to supporting a larger development community with a wider variety of needs and tasks. The existing Arm Developer site at that time was built to support the needs of a few large customers rather than the wider developer ecosystem, hence a ground up complete refresh of the Arm Developer site was required.
I was the lead Product Designer in the customer experience CX team working with product owners, specialists, business analysts, content authors, and developers on a company wide project encompassing all aspects of the business in the ground-up redesign of the Arm Developer platform.
ROLE: LEAD PRODUCT DESIGNER
DESIGN PHASES: DISCOVER + DEFINE + DEVELOP
RELEASED: AUGUST 2021: Developer.arm.com
CLIENT: ARM
PLATFORM: WEB
DESIGN TOOLS: ADOBE + SKETCH
PROTOTYPING: ADOBE + INVISION
VISUAL DESIGN: ADOBE XD
DISCOVER
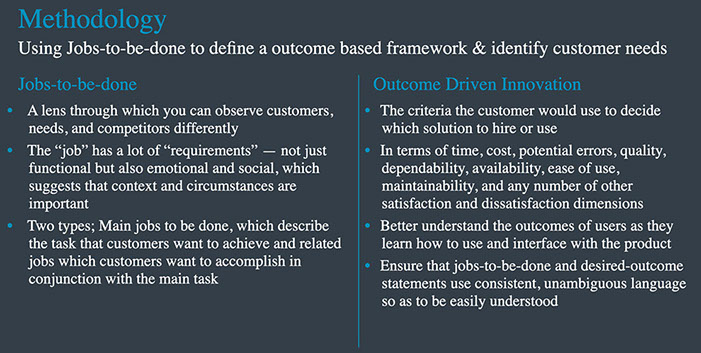
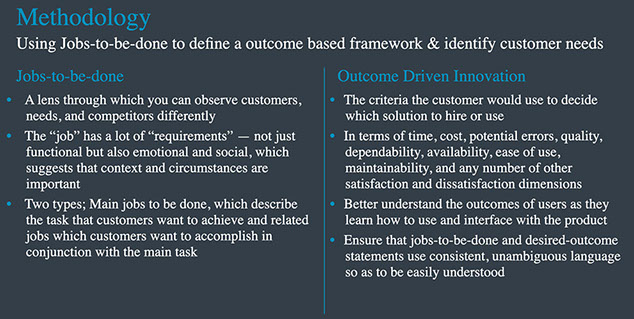
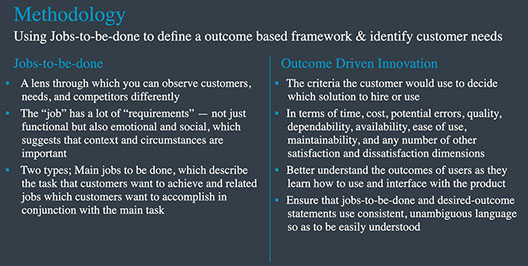
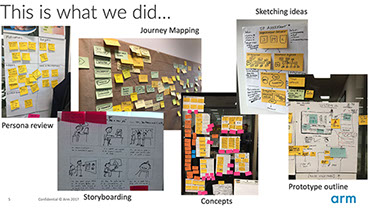
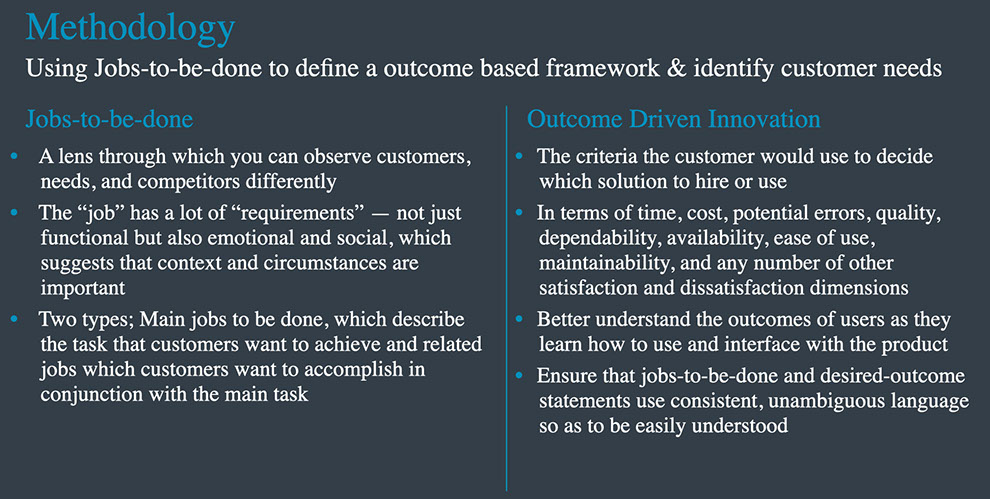
In order to high-light the pain points, opportunities, and outcomes for success it was necessary to first benchmark and research the existing Arm Developer experience. This required establishing a benchmark framework around Jobs-to-be-done & outcomes allowing different team members to perform comparable benchmarking of the current site.

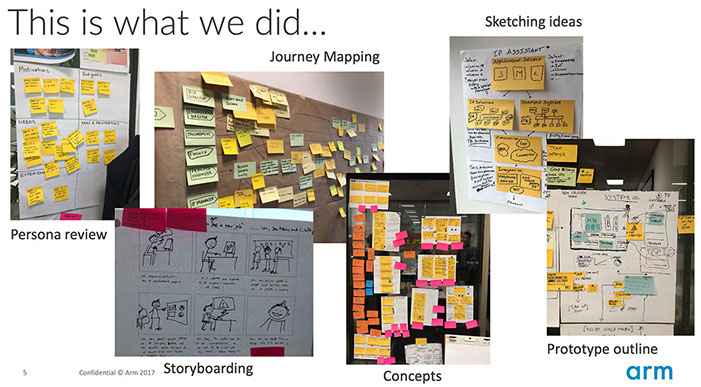
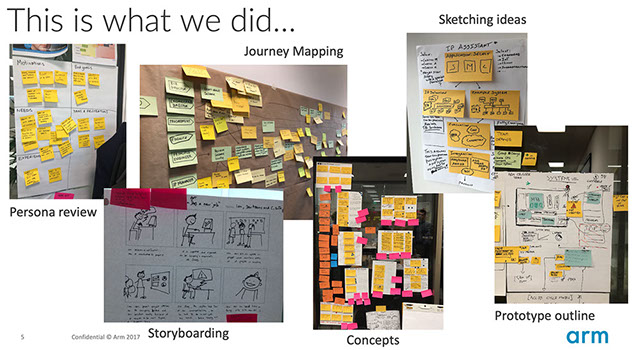
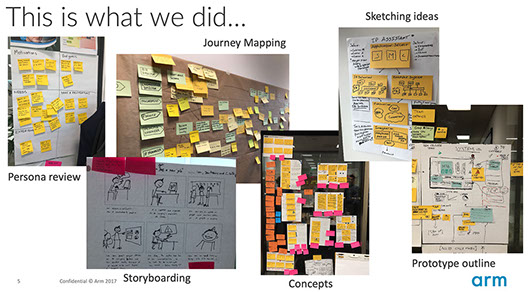
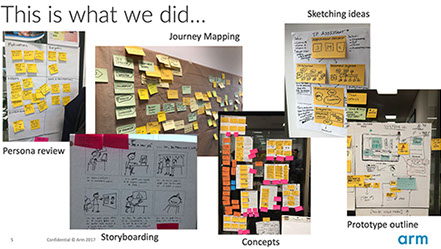
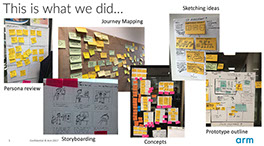
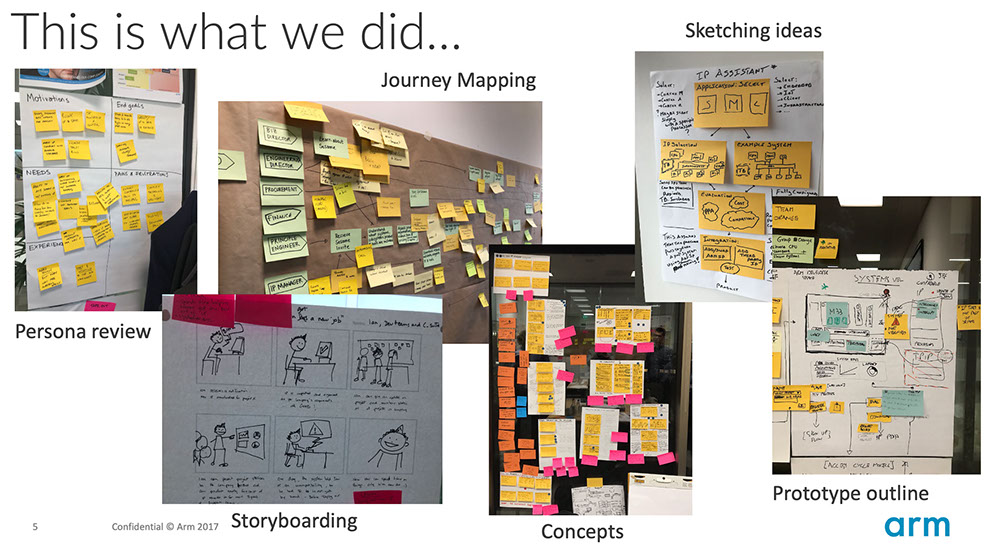
One of the biggest challenges was gathering and aligning requirements across the whole business. This required in-depth user research, competitive benchmarking, and facilitating several workshops and stakeholder interviews to build an effective customer journey map that we used as the foundation of the design approach. I managed a large scale customer discovery process conducting 34+ user interviews with both existing and potential new users of the site to establish user stories, needs, pains, behaviours, and preferences.




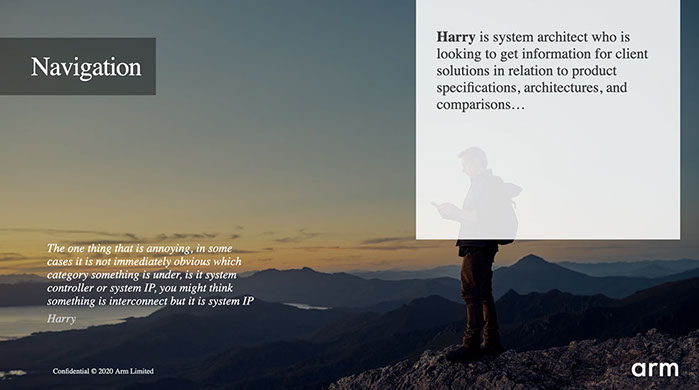
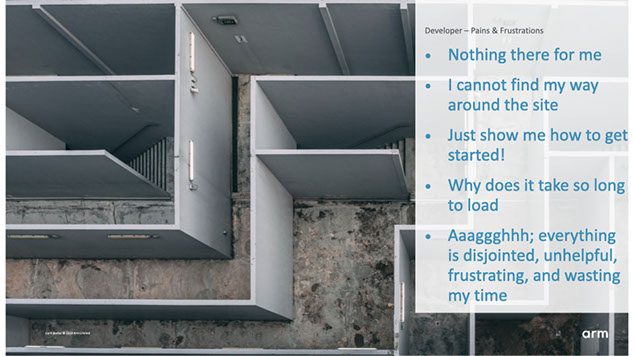
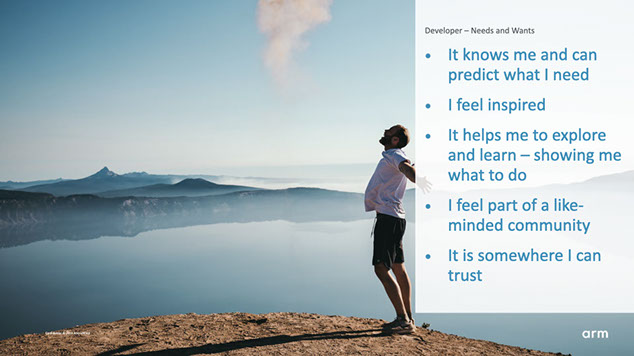
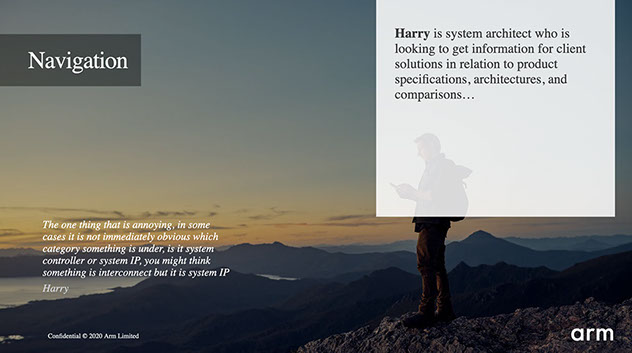
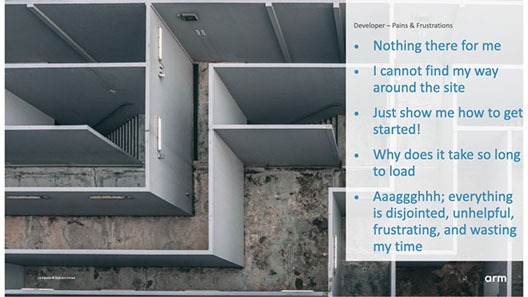
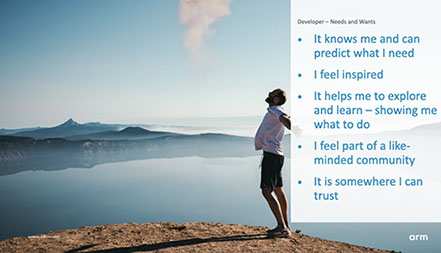
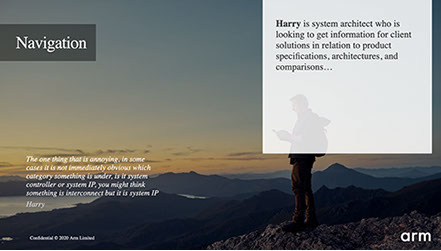
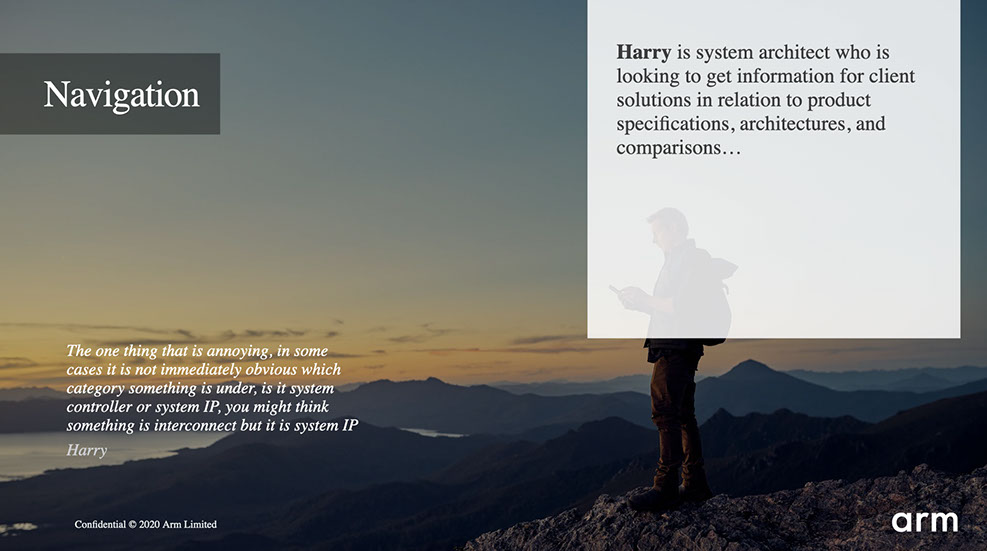
Another key challenge was to create to understand the needs of the existing and new users that would be visiting and working with the new Arm Developer site. This required revisiting assumptions around previous Persona definitions to being them up-to-date using the data from the user research and exploring more of the user behaviors with empathy mapping workshops to understand how customers think, feel, say, and do.


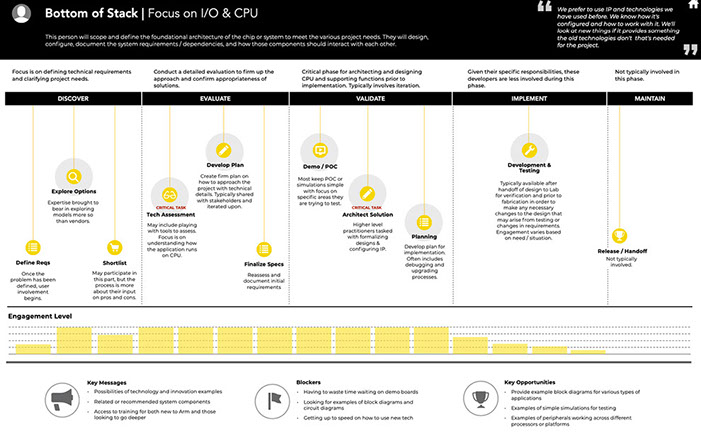
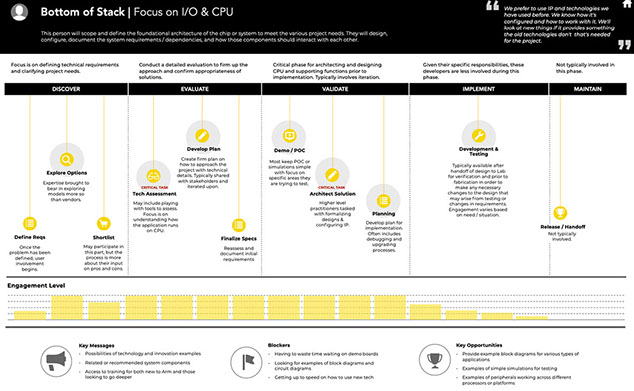
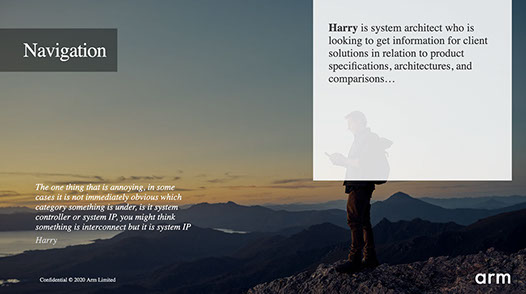
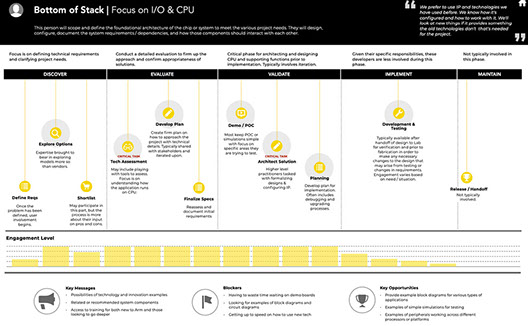
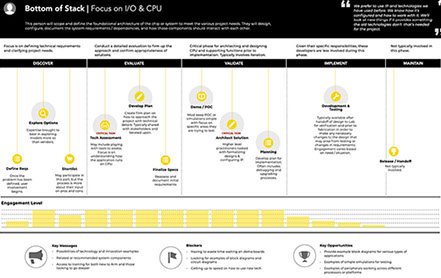
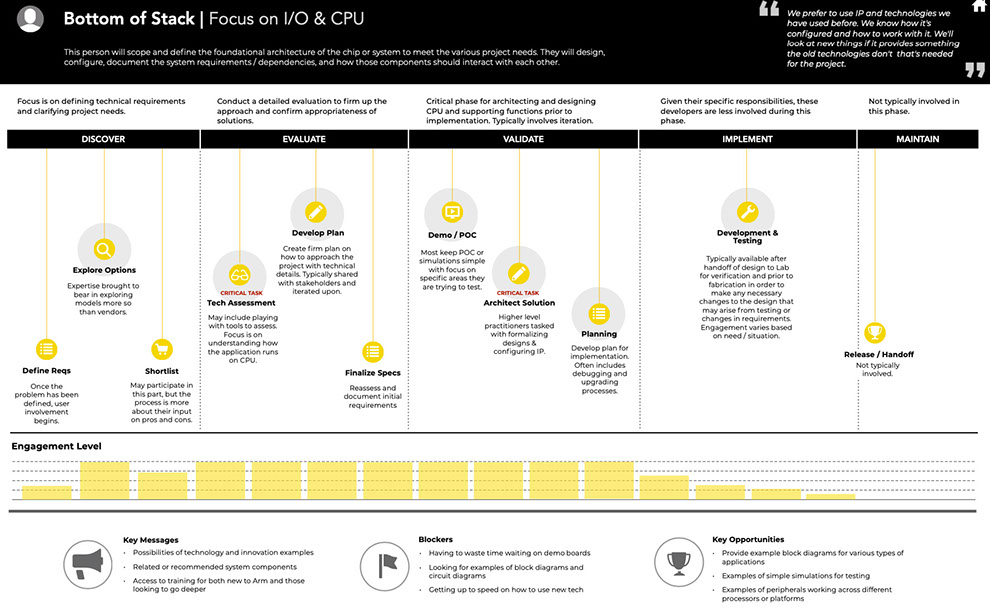
An outcome of the user research was a framework to simplify and segment the key personas that would be used in the new Arm Developer platform design. By viewing personas in different ways it became clear that using the lens of the technology stack, showed clear separation in user needs, behaviours, and ways of working, such that subsequent designs, content, and features could be compared with to assess the viability of the design, content, feature for that persona type.
DEFINE
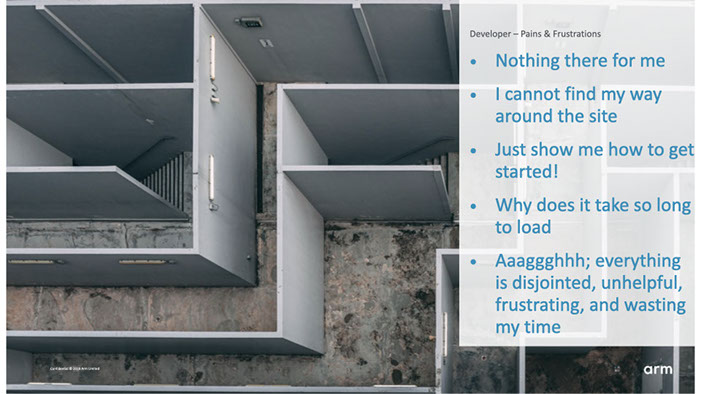
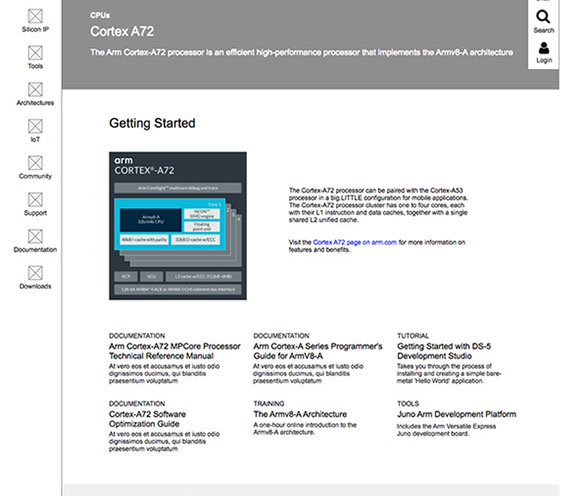
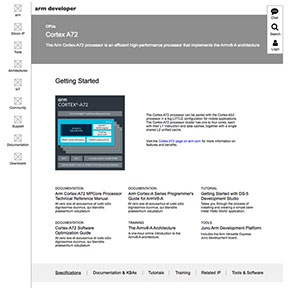
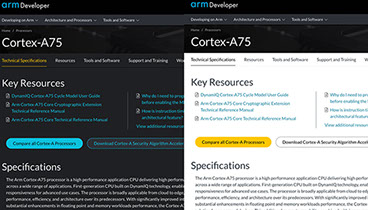
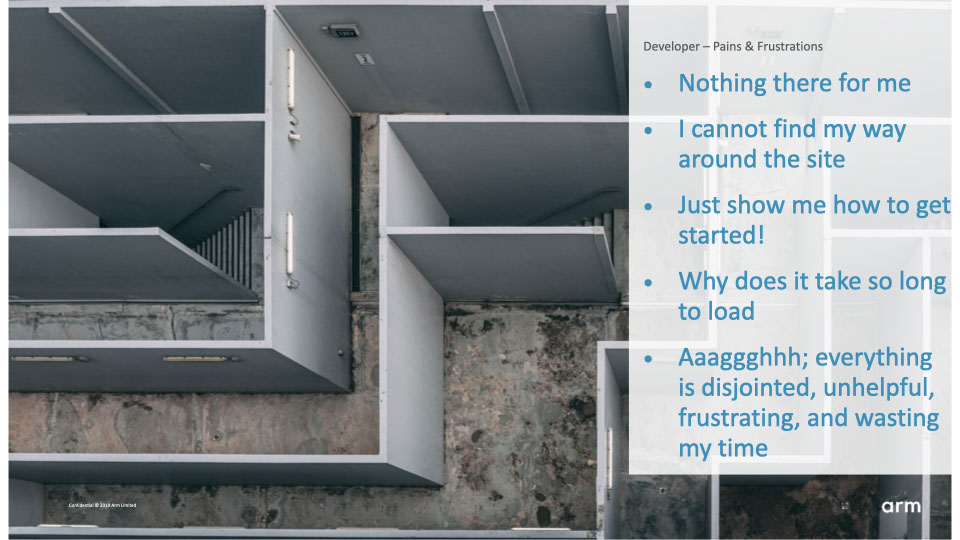
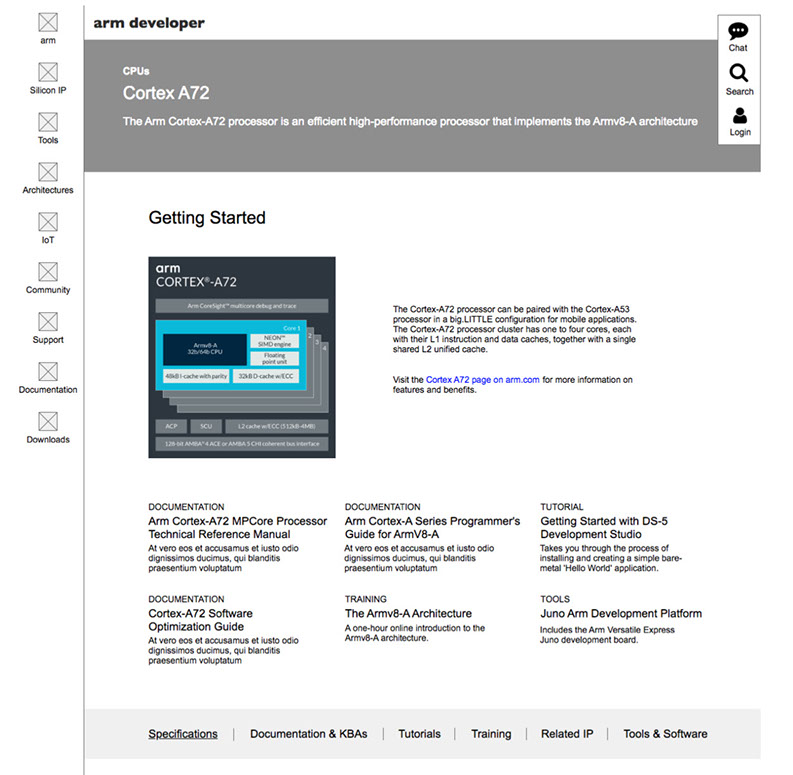
A key pain point from the research was findability of content. This was seriously hampered with the current site by poor navigation and information architecture. Getting the IA right was going to be key to success of the new developer platform.
Card sorting was used to help understand how people group, name, and find content. Miro was used to collaborate with stakeholders on IA concepts. Followed by user testing of simple Adobe XD wireframe mock-ups of the main navigation pages.
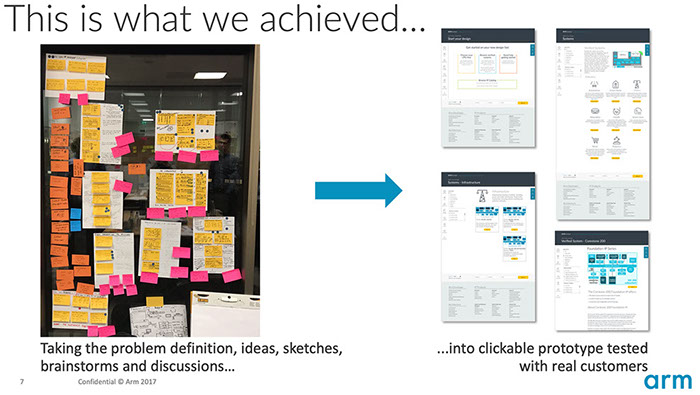
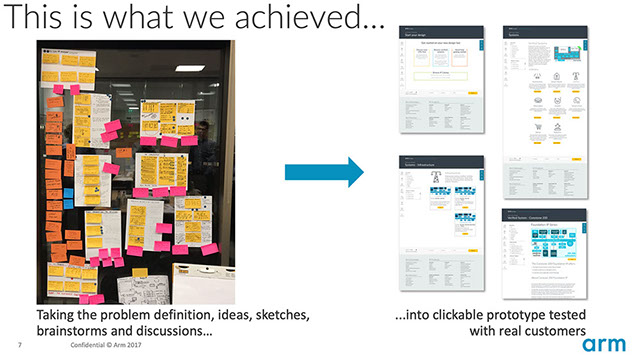
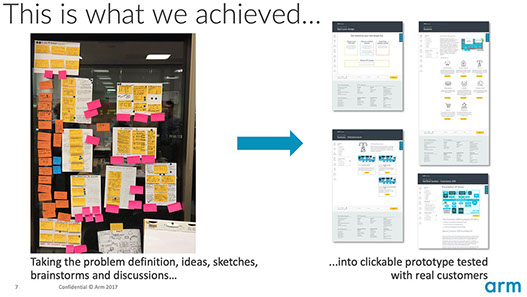
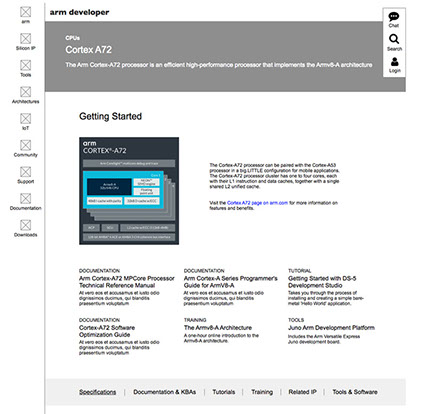
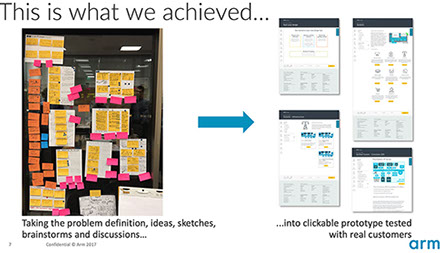
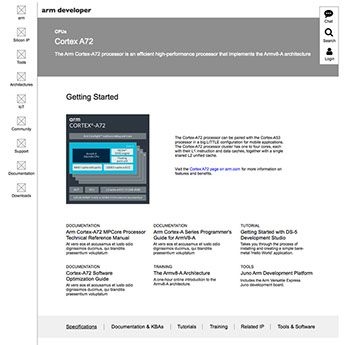
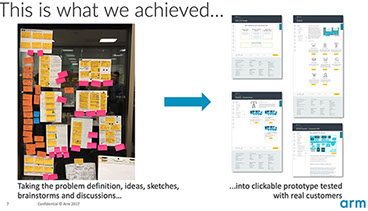
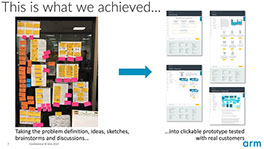
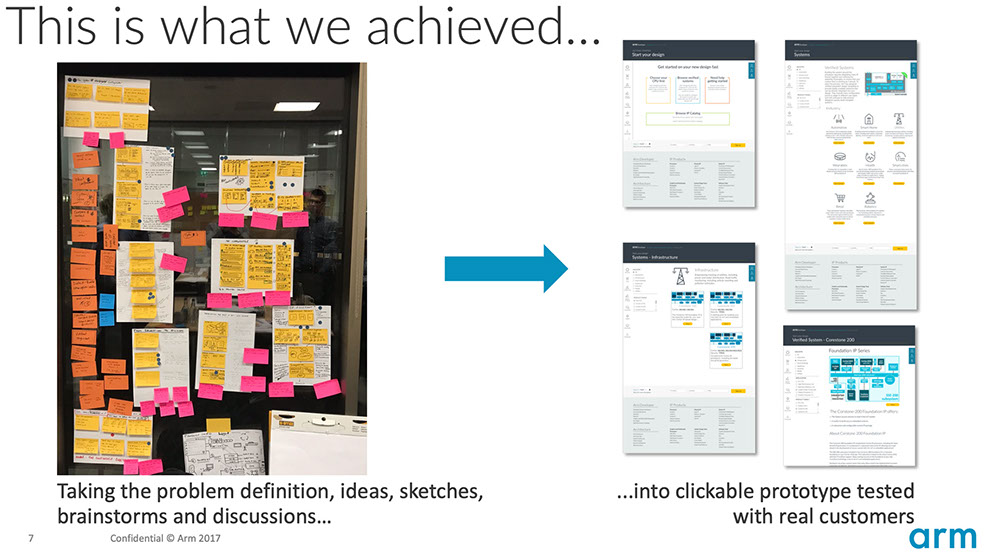
To bring all the different IA concepts and the needs of the business areas together I facilitated a mini design sprint with the goal to focus on ensuring the IA met the needs of the business whilst solving the key issues from the research such as findability of relevant information. Following this I was able to create versions of the Information Architecture which i then tested to ensure it was meeting the design goals. Using the research findings I iterated the design before moving forward with the wireframing tasks. Further rounds of testing were conducted to ensure the right content was being presented and the interactions for filtering, sorting and navigation were meeting design goals.
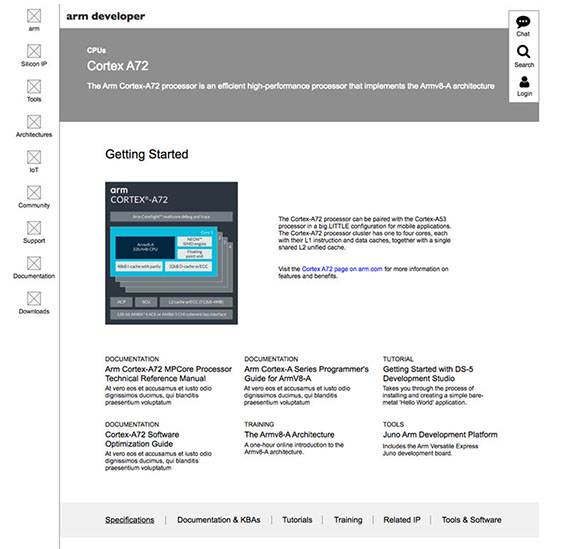
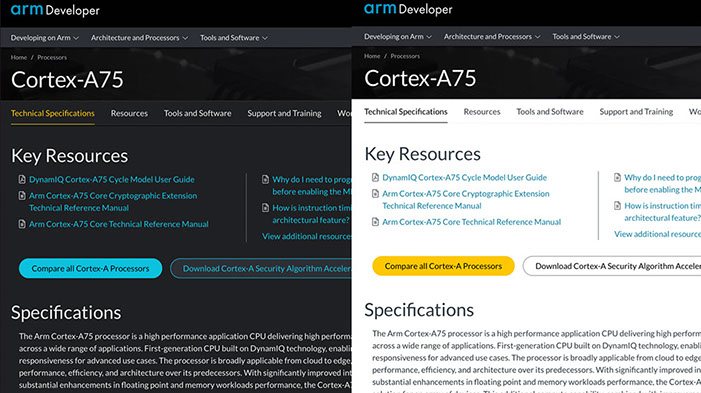
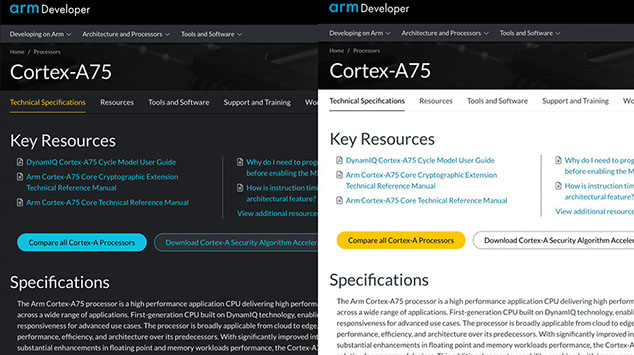
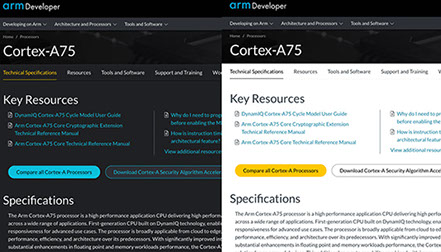
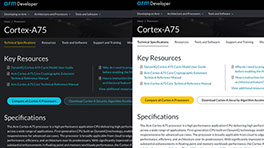
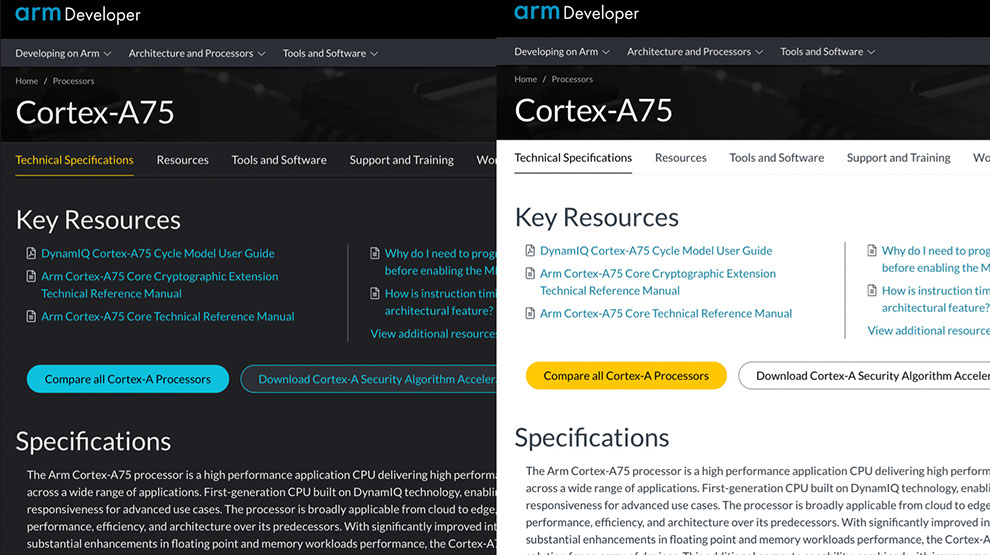
The final task was to work with the visual design team in creating hi-fidelity prototypes we could use in a 3rd round of testing to get an overall user feedback on the design and visual style (such as dark vs light mode) which was a big departure from the existing website, offering a more modern look and feel.

DEVELOP
In parallel design documentation including and style guide were created to support the engineering team agile development process. The scale and scope of the project helped the design team advance and expand the Arm Design System ADS with new design elements, patterns, components, and visuals (eg. dark mode) using Adobe XD sticker sheet and ADS portal code snippets. This helped to speed up the design process, maintain consistency between designers, and enable developers to use validated code.

GALLERY


















–