Connected Safety Platform
Industries such as gas plants needed to improve efficiency & productivity whilst seeking a zero incident safety record in a bid to reduce costs and improve brand image, at the risk of loosing competitive advantage. I was Lead Product / UX Designer with Honeywell Design Studio HDS providing end-to-end designs for new range of connected Industrial/Commercial gas detectors (Sensepoint) as part of an overall safety protection IoT enterprise solution for commercial buildings, manufacturing plants, and oil & gas production. Working with industrial designers to create a minimal, effective hardware platform.
HDS acted as a internal 'agency' with budget cross-charged to other business areas. This meant we essentially pitched for each each project and the business could decide to use an external agency if the wished. Building a reputation for quality, and professional work, along with establishing good relationships with the business help us to maintain at near 100% success rate of securing projects. It also allowed us to turn down projects that we deemed not ready or viable for design by applying a rating system based around a design readiness score which included either provision for, or the existence of, discovery work.
ROLE: LEAD PRODUCT / UX DESIGNER
DESIGN PHASES: DISCOVER + DEFINE + DEVELOP
RELEASED: MAY 2017
CLIENT: HONEYWELL
PLATFORM: ANDROID
DESIGN TOOLS: SKETCH + ZEPELIN
PROTOTYPING: INVISION, PRINCIPLE, PIXATE
VISUAL DESIGN: ADOBE PHOTOSHOP
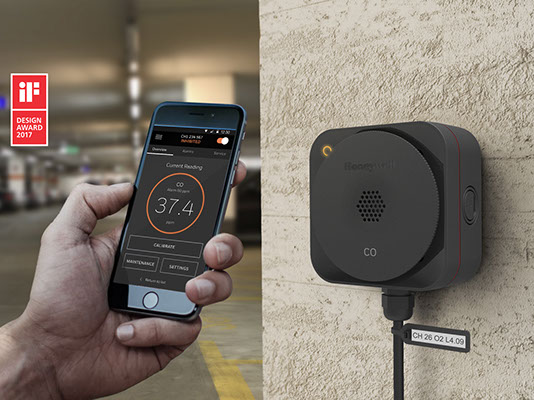
AWARDS: IF DESIGN AWARD 2017. reddot Design Award 2017
DISCOVERY
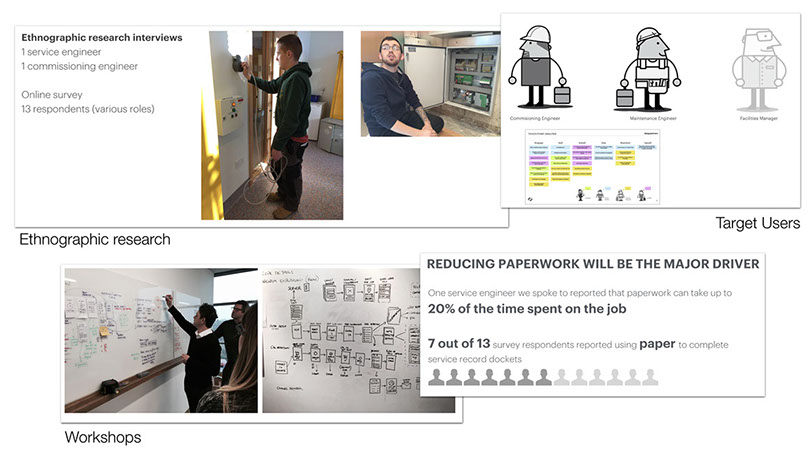
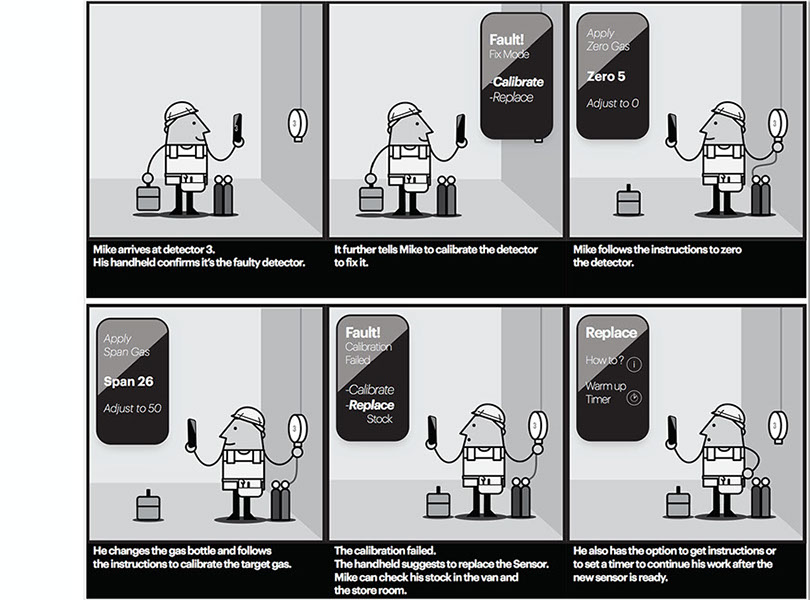
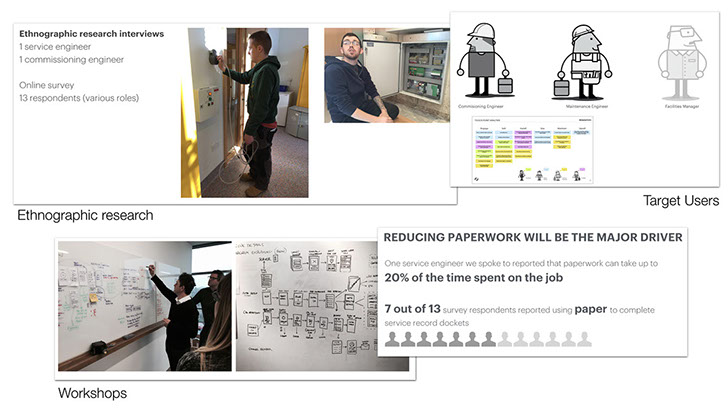
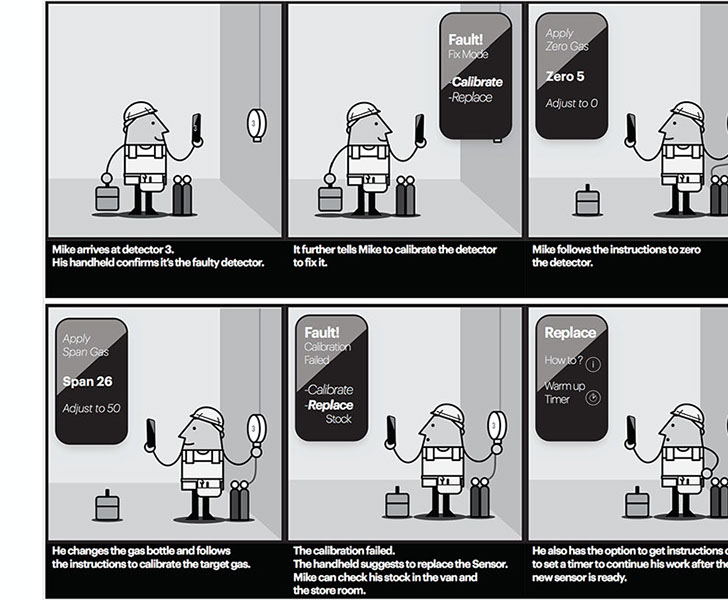
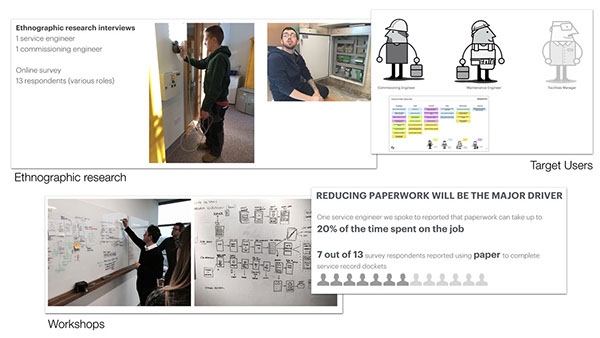
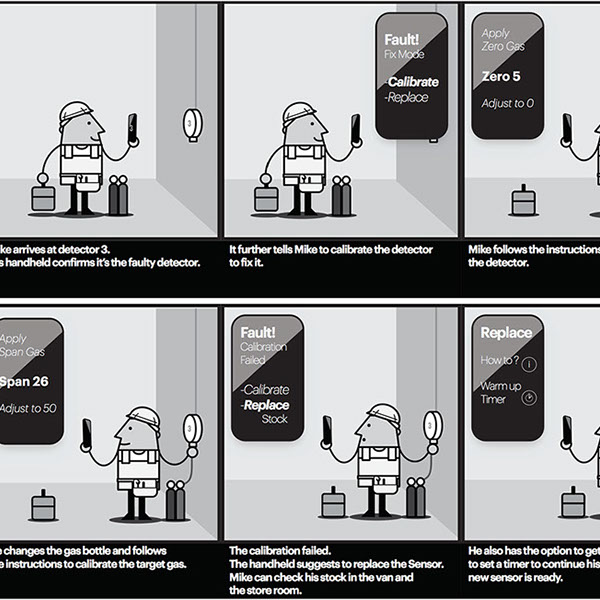
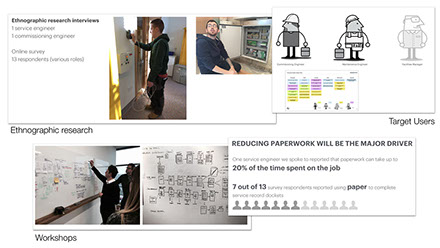
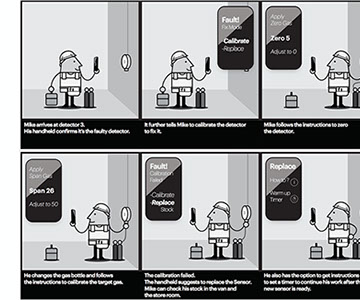
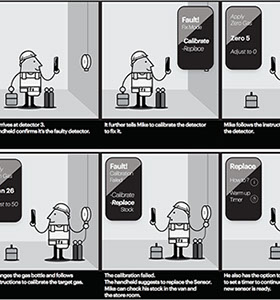
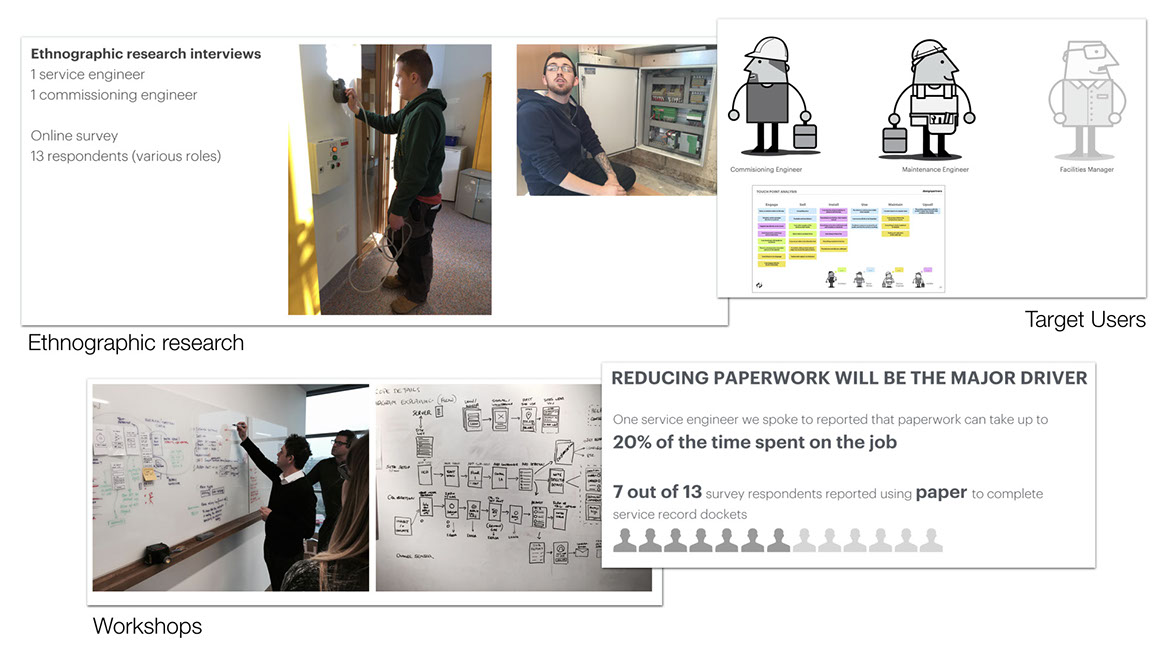
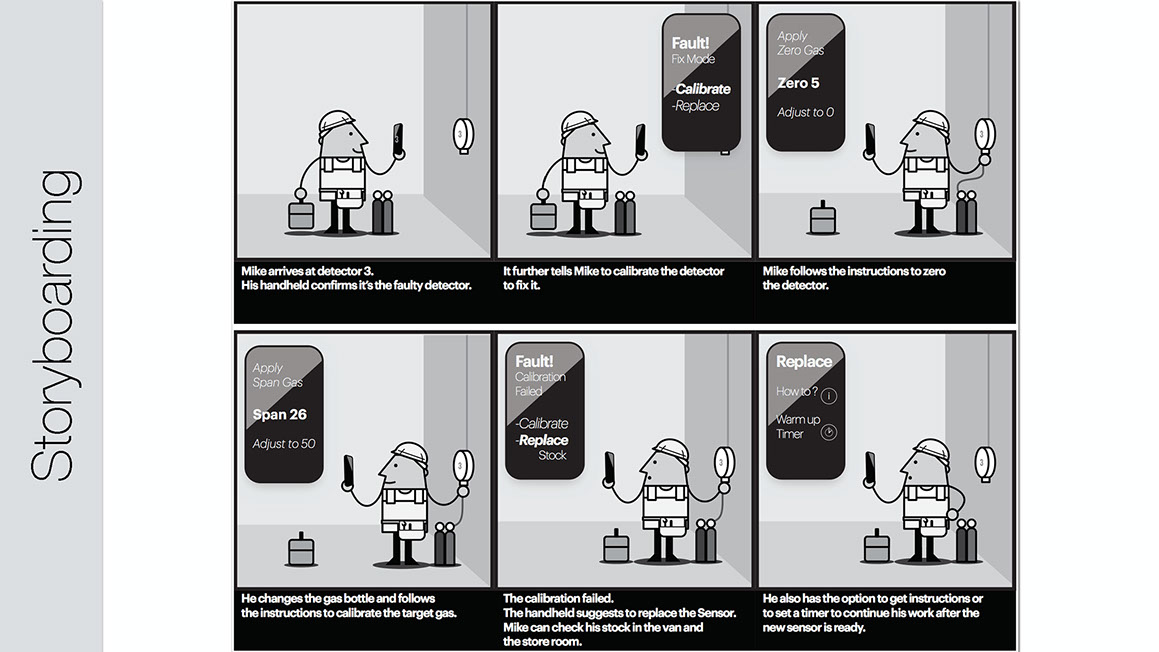
Gas detection is key to the safe operation of industrial gas plants. Keeping the gas sensors maintained and calibrated was an area in need of efficiency improvement. Understanding all aspects of the problem started with ethnographic and observational research with industry professionals both on-site and in workshops. The data helped inform storyboards showing potential scenarios where IoT technology would allow 1 worker to perform the tasks more efficiently of what currently requires 2 workers. Further deliverables included user journeys and task flows.


DEFINE
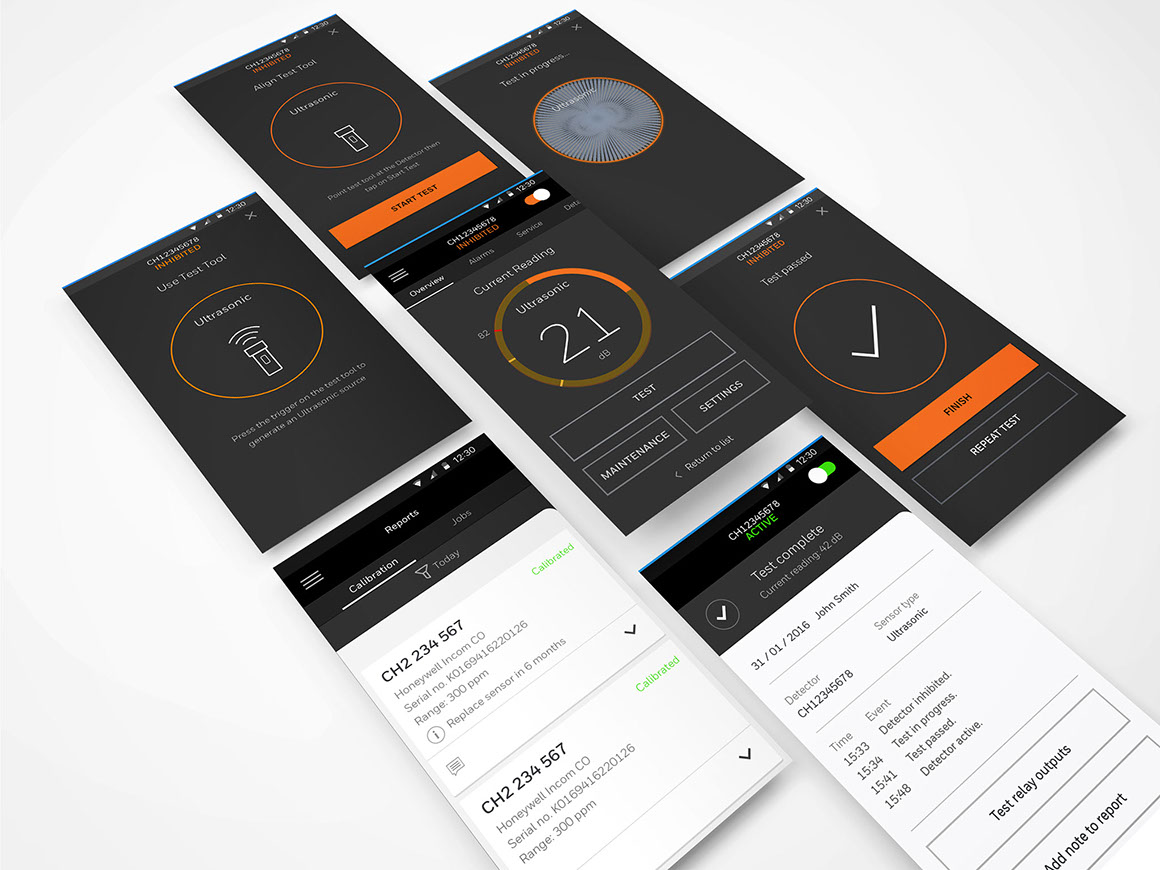
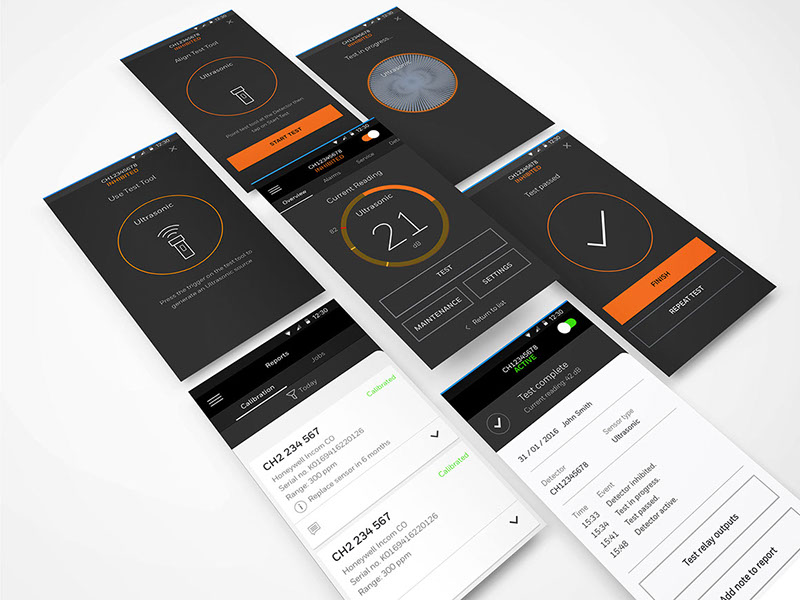
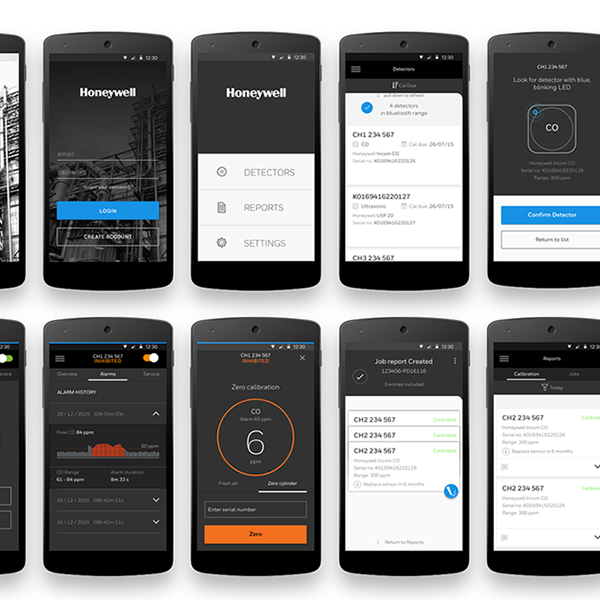
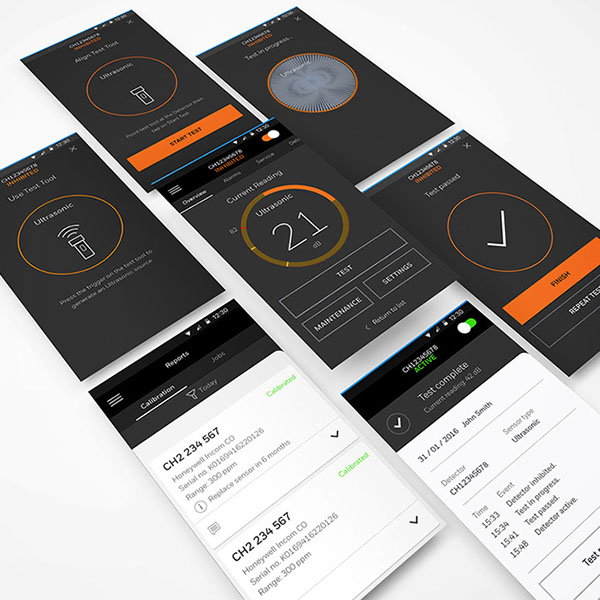
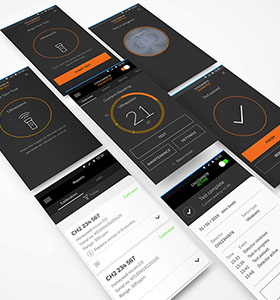
Ideating designs for a mobile companion app utilising the gas sensor secure bluetooth connection, enabling simple, quick, maintenance and calibration tasks required design of the sensor embedded UI (LED display & lights) to align the visual cues such as sensor isolation and active status with the mobile app UI to act as feedback loop confirming status, progress, and actions performed with the mobile app.
With the tasks, flows, and actions defined, it was now possible to create detailed wireframe designs using Sketch, Omnigraffle & Adobe.


PROTOTYPING
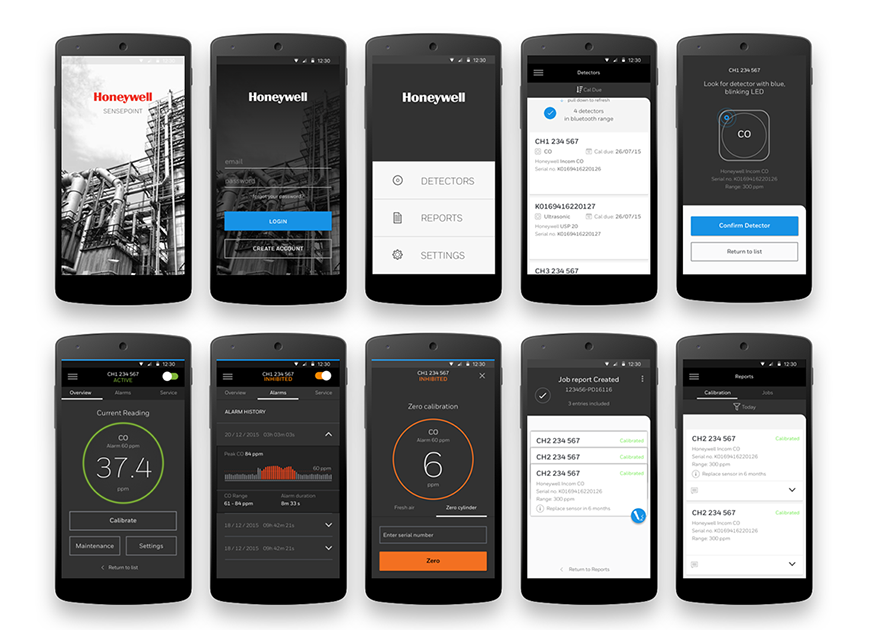
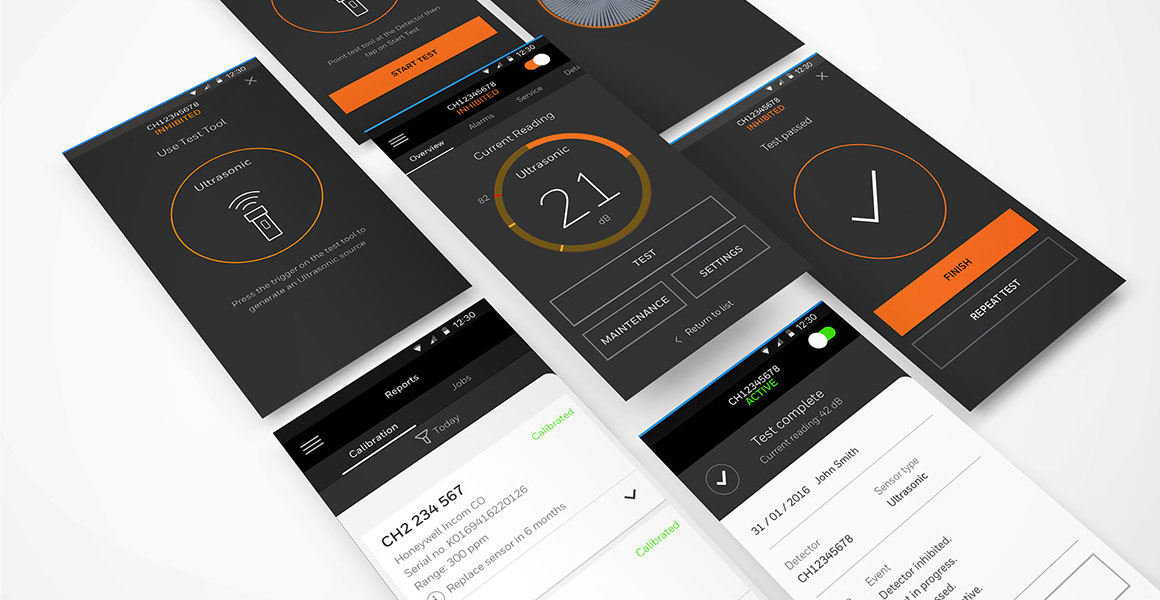
Using a combination of wireframes, animations, and prototyping tools Principle, Protopie, Adobe I created a series of interactive prototypes of key features such as scanning and detecting sensors, calibrating, viewing sensor data, and generating reports.
These were used to test with users in conjunction with prototype hardware, and also to visualise the desired experience for the development and product team, and business stakeholders.

Tap/Click on image to watch prototype demo

DEFINE
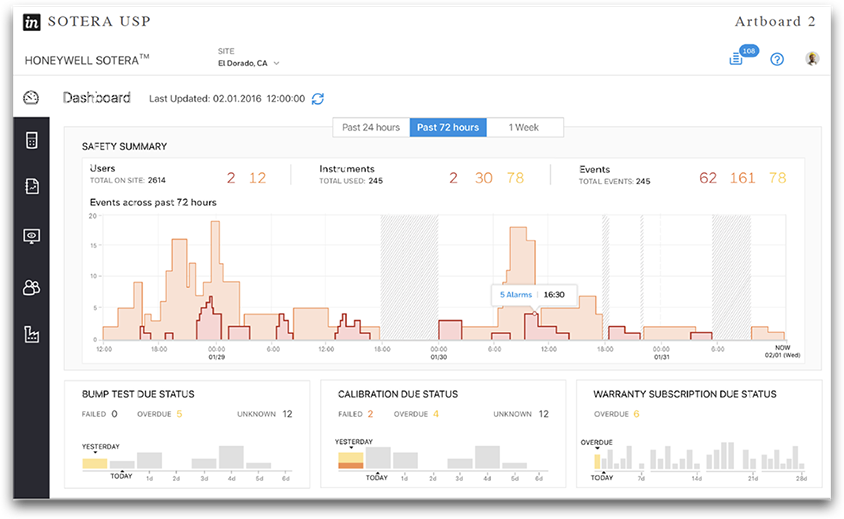
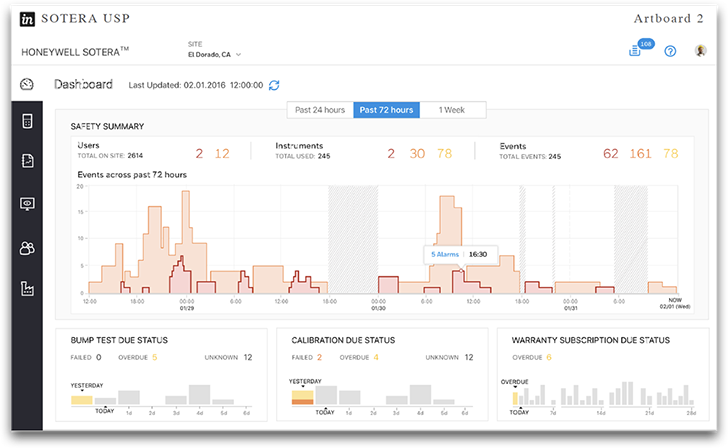
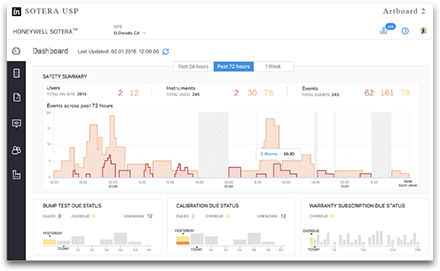
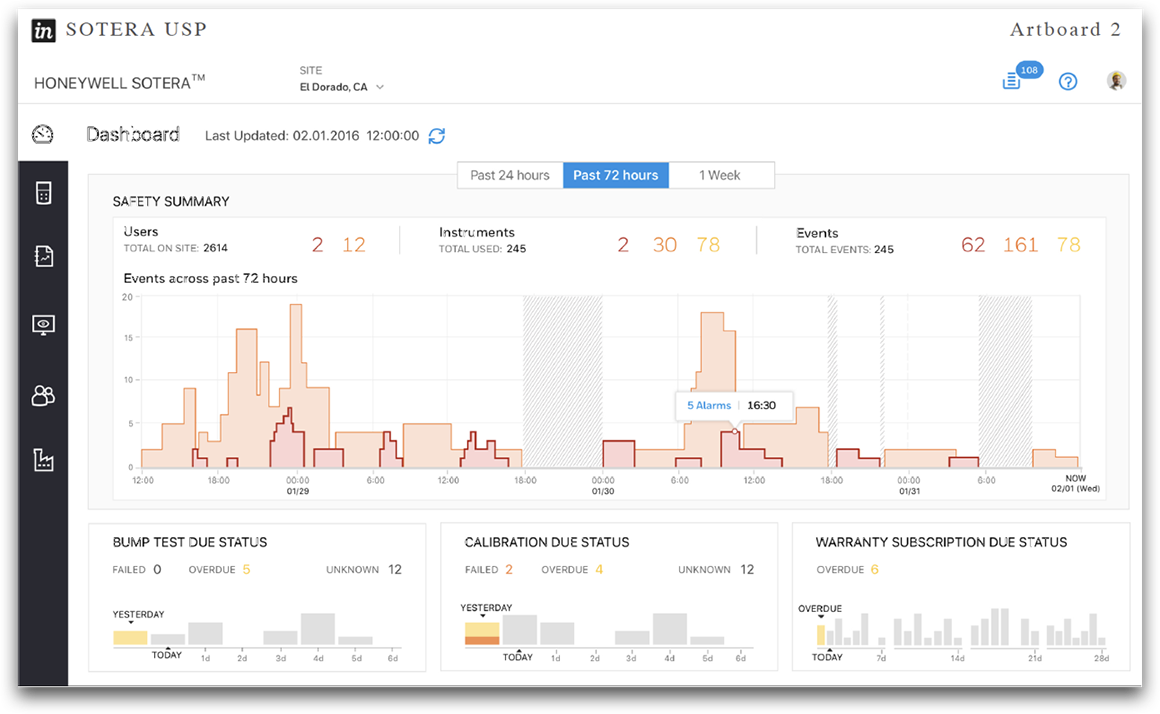
Creating the new gas sensor product was only half the solution. Digitised data from individual sensors can now be uploaded to cloud servers so that key maintenance and calibration data can be centrally stored, analysed, and processed enabling more efficient task prioritisation and scheduling, providing visibility of the plant safety as a whole.
New wireframe designs were created to include the gas sensor data, and allow operations staff to analyse and process the data over time. Screens were also created to enable task scheduling, and show real-time device status.
DEVELOP
Speeding up the design - development process, maintaining brand identity and UX design consistency across all products and services was achieved by using, and evolving, the Honeywell Design System. This helped define the layout grid, typography, colour palette, components (such as buttons, card, and forms), images, and standard flows such as signup/login. Enabling fast wire-frame creation, user flows, and prototypes. New components created for gas sensor IIoT were submitted and included in the design system portal and component library.

GALLERY







<
>
Driving the business strategy
The Sensepoint range of connected fixed gas detector products were the first to utilize secure bluetooth technology for Industrial IoT applications and pioneer for Honeywell connected worker business strategy to use IoT technology to improve safety and effectiveness of industrial applications and services, differentiating Honeywell. creating new value propositions and driving new business opportunities.
User Research
To understand the problem and to find out more about the user journey, pain points and needs, I conducted a series of research consisting of ethnographic and observational research for the target users. This high-lighted the pain point around the administrative overhead, along with the opportunity of improving the maintenance tasks
Communicating using Storyboards
The project started with in-depth user research, data synthesis and analysis, then using this data to map the user journey and high-light pain-points and opportunities. This culminated in a design sprint with the exploration and ideation of concepts to address the key problems with a value matrix to prioritize the ideas. Storyboarding was used to effectively communicate the chosen concept to a wider audience and to seek buy-in from key stakeholders.
Product Design
Moving from the concept stage to implementation phase required creating a product canvas to position the value proposition in terms of the target market, user needs, product definition, business goals, competitive position, production costs, channels, and revenue opportunities. In order to validate hypothesis and key assumptions a hi-fidelity prototype was built and tested with different users. This information was then used to inform the product canvas and MVP scope.
Prototyping
Different tools were used to create test and record the prototype; starting with using Sketch to create wireframes that would create a quick prototype using Invison. More detailed interactive prototypes were created using Protopie to illustrate the proposed interactive and animation elements. These were all tested on target devices using a combination of Sketch, Invision, and Lookback to record the on-screen user interactions as well as direct observation and video recording of the usability testing sessions.
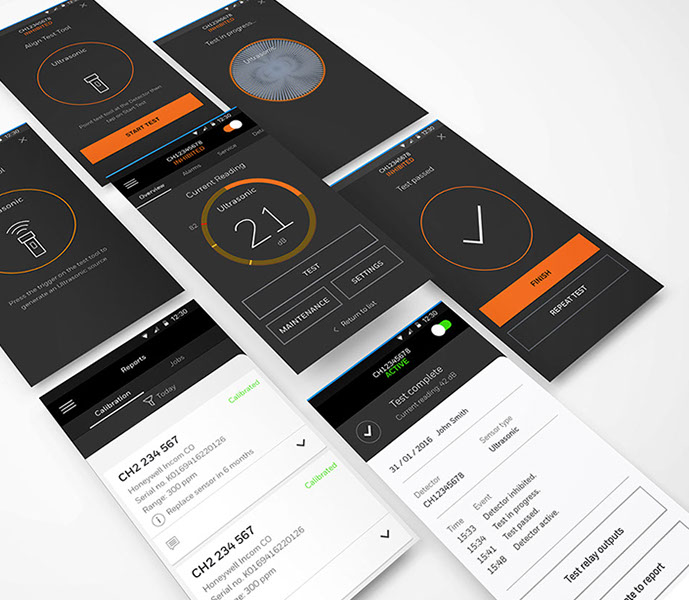
Award winning Design
The usability testing covered both the physical product and the digital companion App. Initial prototype testing was done using Arduino bluetooth kits and LEDs to mimic the effect of using the mobile App with the physical device. Early working prototypes of both the hardware and mobile App were then tested with users in realistic environments performing key maintenance tasks. The final hardware and mobile App won design awards from prestigious IF and Reddot for innovation, style, and ease of use.
IIoT Platform
The solution was part of an IIoT platform design to integrate the mobile App data, along with other safety and sensor data into the Sotera Safety Management cloud-based solution, which would provide greater process effectiveness and efficiencies, and provide predictive maintenance and safety operation using AI machine learning on data from the mixed array of sensors, devices and data sources connected to the Sotera platofrm.
Design System
Using the Honeywell Design System HDS enabled faster and more consistent designs whilst maintaining brand identity.
–