CY eXperience London Fusion Collaborative award; ‘How Does Content Feel?’ Defining a methodology for using Biometric data in the application of User Experience (UX) for video games and complex interactions. Working with premier UX agency Seren and Kingston University to understand user behaviour and relation to successful video game experiences/designs. The project created new UX and Usability methodologies to effectively incorporate user physiological (Biometric) data to provide greater insight on user emotional and behavioural preferences related to digital media interaction, such as with video games, digital content, Art & Fashion..
Insight?
Understanding what makes a good experience could be the difference between success and failure. The application of traditional User Experience testing methods are not fully effective for video games testing since gamers are seeking ‘fun’ and ‘immersion’ rather than task efficiency. When totally immersed a gamer describes a sense of presence as being cut off from reality to such an extent that the game was all that mattered. In the past few years new techniques with origins in psychological analysis have been introduced to shed more light on the experience dynamics of gaming, where the user feedback is more at an emotional level. The continuous representation of emotion is a powerful evaluative tool that can be easily combined with proven usability techniques, such as observational analysis and player interviews. Given a time series of emotional output, researchers can identify interesting features, such as a sudden increase or decrease in an emotional state, then investigate the corresponding underlying trigger in post testing analysis and interviews

Principals?
This combined with the business strategy lead to 3 design principals:
1. Information should be clear and relevant to the users connection and key services
2. Connection to the best network should happen automatically and not require interaction with the user
3. Access to additional service information and notifications should be present and aligned across different platforms
This resulted in re-design of the user flow, interactions and UI screens presented as annotated wireframes:

Use of competitive benchmarking to understand relative position of Vodafones Mobile Data proposition

Review of the wider eco system; Internet of Things along with market trends and future predictions helps to focus on potential opportunities for new product/feature/service solutions/experiences

Organising content, flow, and headings of the design using affinity mapping/diagrams, followed by capturing the user interaction with annotated wireframes
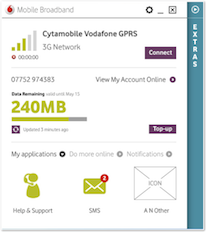
 Selected wireframes were developed into visually comlete images, which were then used to create clickable prototypes.
Selected wireframes were developed into visually comlete images, which were then used to create clickable prototypes.
The project was completed with UX documentation to capture the strategy/objectives, describe the flow, IA, and interactions, and style guide sufficient to enable developers to write code.
Testing
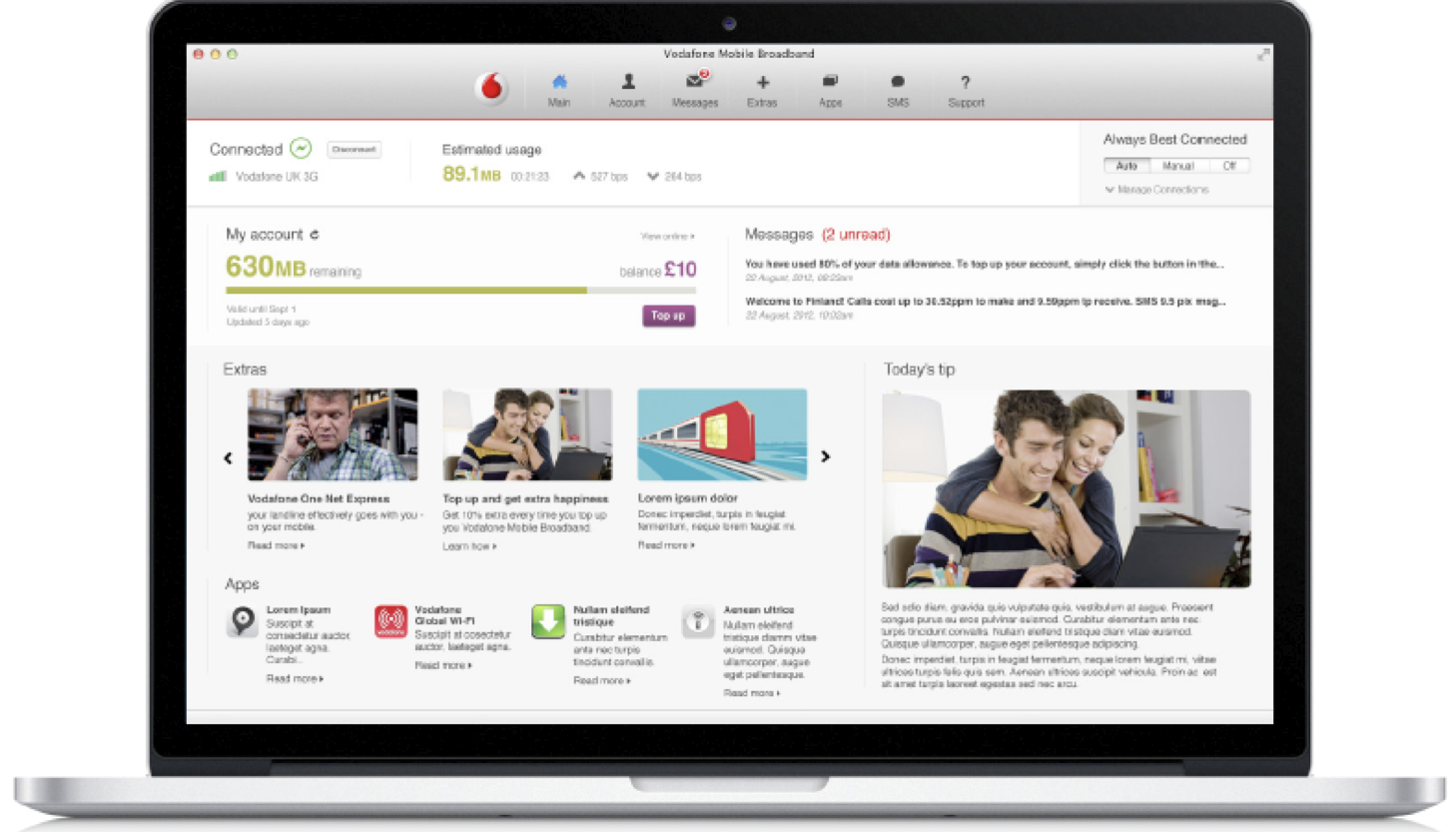
 Multi OS including support for Mac OSX requires alignment of the design whilst accomodating style and functional changes inherrent in the native OS. This involved reviewing the business requirements, user flows, interaction styles, and screen layout making use of the features available in OSX 10.8 such as full screen mode, creating an adaptive client which displays content according to the regular or full screen view. The re-design included changes to functionality so a complete re-work of the IA, and wireframes were produced in conjunction with UX agency Fjord along with mock up visual screens. All the work was produced using Axure and Photoshop. To assist the developers in understanding the interactions and user flows a click dummy prototype was created in Axure.
Multi OS including support for Mac OSX requires alignment of the design whilst accomodating style and functional changes inherrent in the native OS. This involved reviewing the business requirements, user flows, interaction styles, and screen layout making use of the features available in OSX 10.8 such as full screen mode, creating an adaptive client which displays content according to the regular or full screen view. The re-design included changes to functionality so a complete re-work of the IA, and wireframes were produced in conjunction with UX agency Fjord along with mock up visual screens. All the work was produced using Axure and Photoshop. To assist the developers in understanding the interactions and user flows a click dummy prototype was created in Axure.
Conclusion
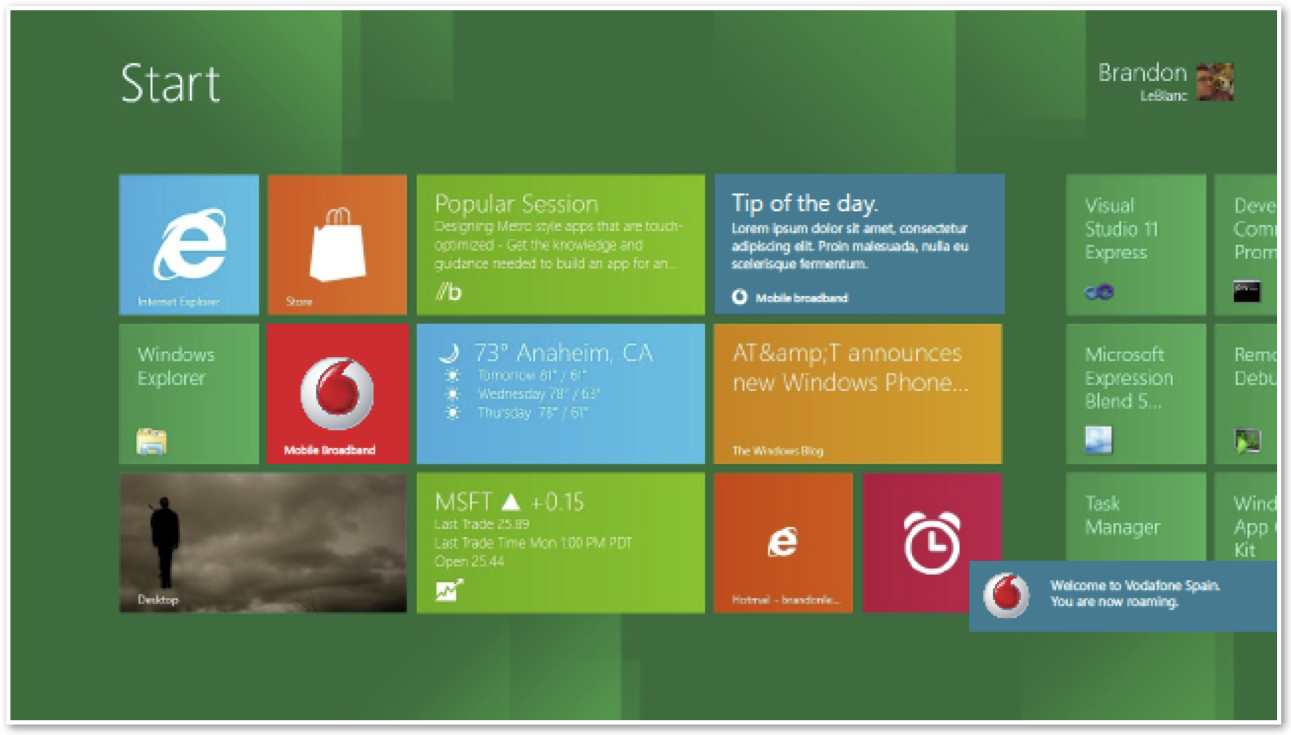
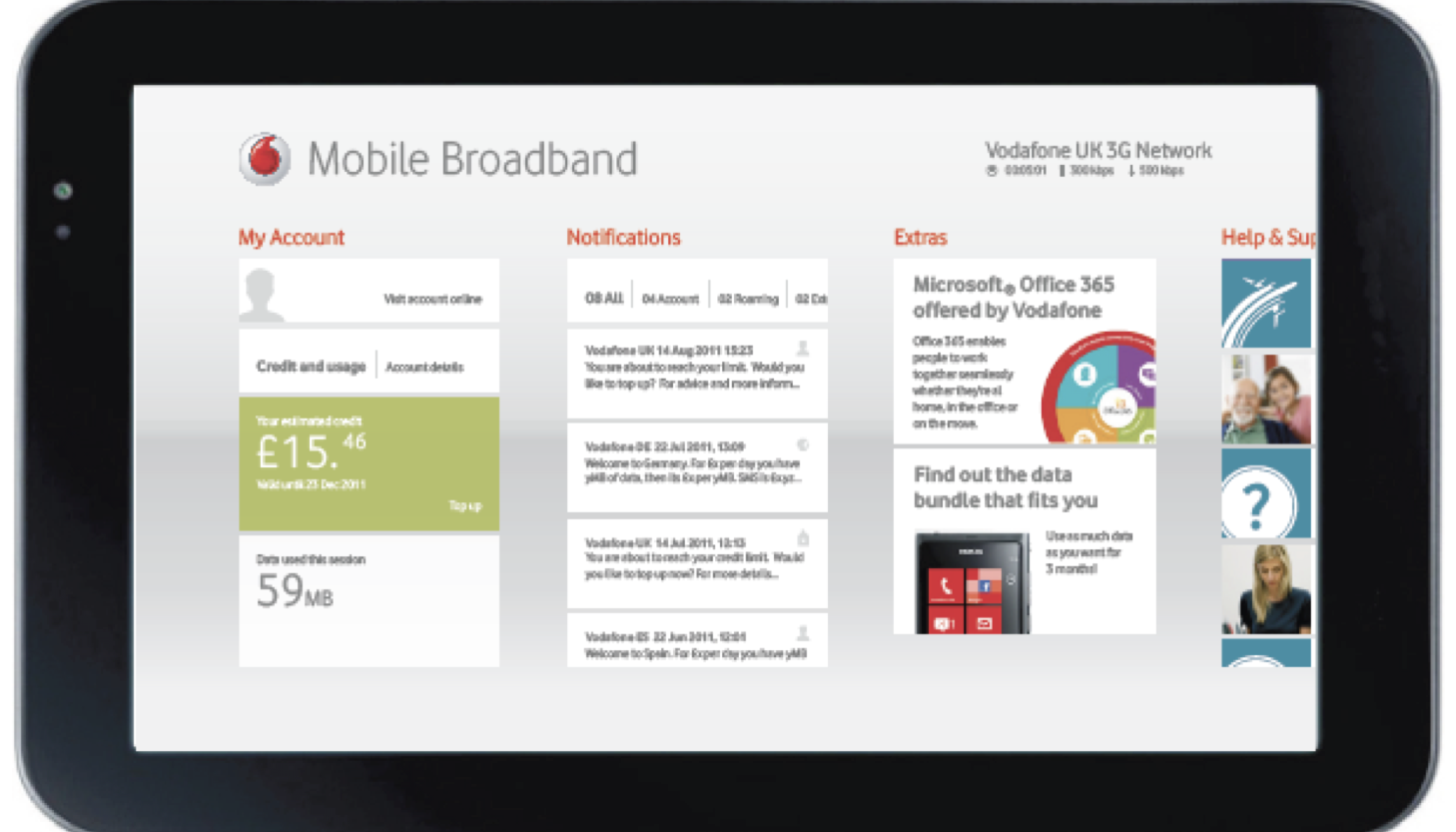
 With the introduction of Windows 8 by Microsoft Vodafone was uniquely positioned as a strategic partner to develop a Modern UI Application to coincide with the launch. This required a re-imagine of the Mobile Broadband function and re-design from the ground up, looking at the business and user requirements, OS & API capabilities, and the new Modern UI design approach, style, and interactions based on a full screen (no chrome) touch first interface. This required creating a new set of user scenarios, storyboards, and use cases to describe the business requirements around the key areas of account management, notifications, extras, and help & support. A new interaction style was designed to present the information in accordance with the evolving Modern UI style guide.
With the introduction of Windows 8 by Microsoft Vodafone was uniquely positioned as a strategic partner to develop a Modern UI Application to coincide with the launch. This required a re-imagine of the Mobile Broadband function and re-design from the ground up, looking at the business and user requirements, OS & API capabilities, and the new Modern UI design approach, style, and interactions based on a full screen (no chrome) touch first interface. This required creating a new set of user scenarios, storyboards, and use cases to describe the business requirements around the key areas of account management, notifications, extras, and help & support. A new interaction style was designed to present the information in accordance with the evolving Modern UI style guide.